Atom è un editor open source rivolto agli sviluppatori Web particolarmente potente e altamente personalizzabile. Il programma offre sostanzialmente tutte le funzioni disponibili in Sublime Text (già segnalato sul Dvd) mantenendo spesso anche le stesse scorciatoie da tastiera. È quindi possibile effettuare selezioni ed editing multipli nei documenti, utilizzare sofisticate funzioni di autocompleamento del codice ed estendere le funzionalità del programma grazie ai numerosi package realizzati dall’ampia comunità di sviluppatori. Il progetto è stato interamente realizzato con tecnologie Web: questo consente agli utenti di modificarne facilmente l’aspetto intervenendo sulle regole Css.
Dal pannello Settings-> Install di Atom è possibile cercare ed installare nuovi package o temi grafici semplicemente digitando parte del nome del pacchetto da installare: il programma cerca direttamentte nel repositori online e mostra i risultati della ricerca evidenziando per ogni pacchetto il numero di download effettuati e la versione, due elementi importanti per valutare quale elemento installare. Qui invece l’url del repositori online.
Ecco alcuni package che vi segnaliamo, in grado di aumentare la produttività , renderlo ancora più simile a Sublie e colmare alcune piccole mancanze.
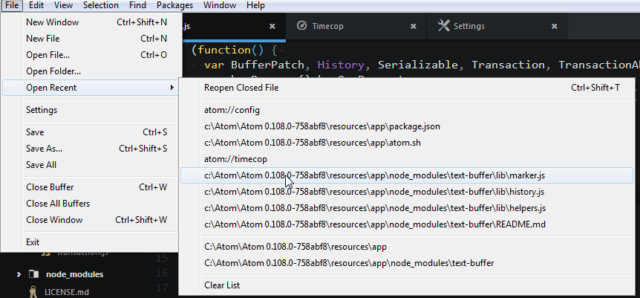
Open Recent
Per dotare Atom del classico menu che mostra i file aperti di recente – non previsto nella installazione base – vi suggeriamo di installare Open Recent.
Se invece desiderate qualcosa di più sofisticato potete provare Project Manager.
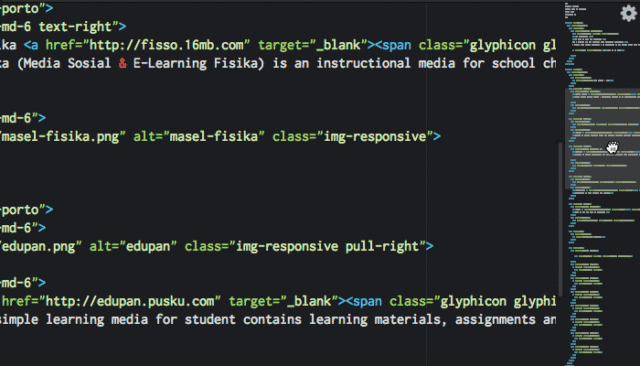
Minimap
Una funzione presente in SublimeText molto comoda è la Minimap: una piccola a vista condensata del codice ancorata sulla destra dell’editor che consente di spostarsi rapidamente all’interno del documento. Il pacchetto Minimap dota Atom di questo strumento!
Highlight Selected
Altra funzione particolarmente utile è l’evidenziazione di tutte le parole uguali a quella selezionata: questa visualizzazione – ben nota agli utenti di Sublime – è preziosa soprattutto prima di effettuare editing multiplo di tutte le occorrenze di una variabile o di un testo.
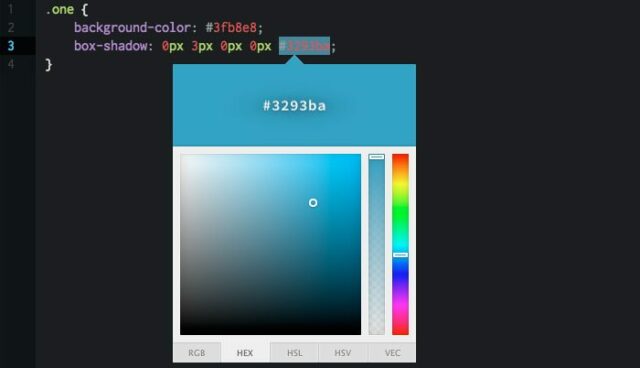
Color Picker
Come suggerisce il nome, questo pacchetto permette di utilizzare il classico strumento di selezione colore visuale ed impostare facilmente i codici colore per stili CSS nei formati Hex, Rgb, Hsl, Hsla ed altri ancora.. Per attivarlo è necessario selezionare il codice del colore e premere CTRL+SHIFT+C oppure selezionare Color Picker dal menu contestuale.
Emmet
Questo pacchetto permetti utilizzare numerose abbreviazioni che vengono poi espanse in elementi Html. Digitando per esempio #nomeattributo e premendo il tasto Tab il testo viene espanso il <div id=”nomeattributo”></div>. Analogamente digitando .nomeclasse viene espanso come <div class=” nomeclasse”></div>
A questo indirizzo, oltre alla documentazione trovate un’applicazione Web che consente di provare i comandi direttamente dal browser.