Classificata come parte integrante degli strumenti espressamente dedicati agli sviluppatori Web, la Visualizzazione Flessibile di Mozilla Firefox è una modalità di utilizzo grazie alla quale possiamo verificare il modo in cui un sito Web – magari da noi gestito o progettato – compare su form factor e dispositivi diversi da quelli di un PC classico.
Il modo più pratico è veloce per attivare la Visualizzazione Flessibile consiste nel premere la combinazione da tastiera Ctrl+Maiusc+M, o in alternativa selezionare il Menu Strumenti dalla barra dei Menu, Sviluppo Web e quindi Modalità visualizzazione flessibile. Il risultato sarà lo stesso in ogni caso, e riguarderà esclusivamente la scheda attualmente in evidenza.
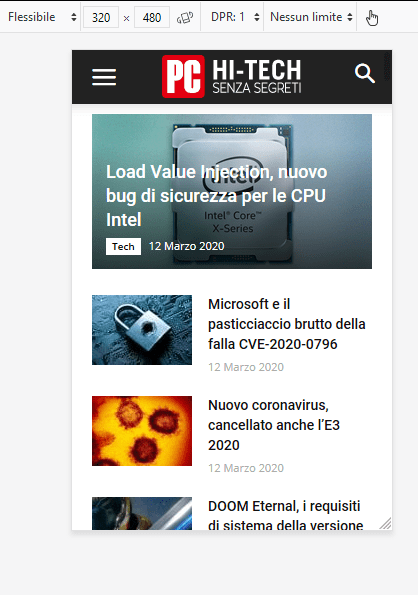
Appena attivata, la Visualizzazione Flessibile presenterà una piccola finestra al centro dello schermo a simulare il display di uno smartphone con risoluzione da 320×480 pixel. Tale finestra rappresenta di fatto la versione mobile del sito Web che stavamo visitando ed è pienamente interattiva.

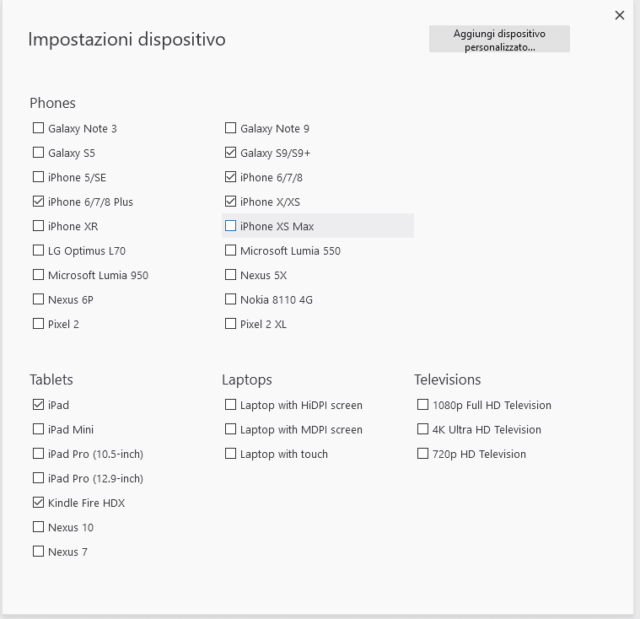
La modalità di visualizzazione flessibile può essere configurata a nostro piacimento, modificando la risoluzione con valori di pixel orizzontali e verticali da noi specificati oppure scegliendo tra i dispositivi preimpostati accessibili facendo clic sul pulsante Flessibile in alto a sinistra: la lista veloce include Galaxy S9, iPad, iPhone e Kindle, mentre dalla voce Modifica elenco è possibile aggiungere ulteriori dispositivi a scelta fra smartphone, tablet e TV-set con varie risoluzioni.

Oltre alla risoluzione e al tipo di dispositivo, i comandi nella barra alta della visualizzazione flessibile permettono di cambiare l’orientamento del form factor simulato (da verticale a orizzontale e viceversa), le proporzioni pixel del dispositivo (DPR), il limite della connettività simulata (nessuno, solo GPS, Wi-Fi ecc.), la simulazione del tocco.
Con i pulsanti presenti all’estrema destra possiamo infine catturare una schermata della visualizzazione attualmente simulata, attivare opzioni aggiuntive (es. lo User-Agent) e uscire dalla modalità di visualizzazione flessibile (risultato che si ottiene anche premendo Ctrl+Maiusc+M una seconda volta).
La Visualizzazione Flessibile di Firefox rappresenta uno strumento di lavoro molto utile per sviluppatori, webmaster o semplici utenti che vogliono verificare l’aspetto di un qualsiasi sito Web su un dispositivo diverso da quello attualmente in uso. Oltre che sul browser Mozilla, il tool dovrebbe essere accessibile su Google Chrome e altri browser sufficientemente moderni.