Ideale via di mezzo tra esperimento scientifico e tool di rappresentazione visiva capace di calmare lo stress e l’ansia, WebGL Fluid Simulation sfrutta le capacità della tecnologia WebGL per riprodurre la “vita” dei fluidi su schermo tramite l’utilizzo di tecnologie Web.
Il lavoro e gli algoritmi alla base di WebGL Fluid Simulation sono disponibili con licenza open source su GitHub, quindi chiunque può spulciare il codice per capire come funziona il tutto. Dal punto di vista dell’utente finale, invece, il modo più immediato per sperimentare con i fluidi consiste nel visitare il sito Web “live”, tenere premuto il pulsante del mouse in un qualsiasi punto della pagina e cominciare a trascinare il cursore in giro per lo schermo.

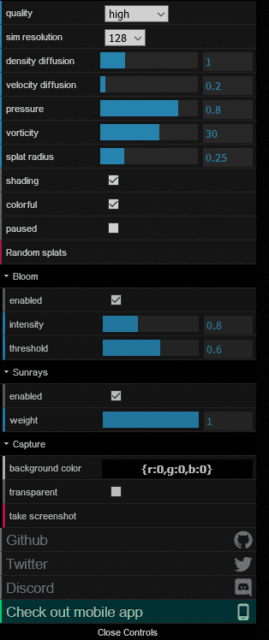
Le API WebGL e l’accelerazione grafica tramite GPU permettono a WebGL Fluid Simulation di offrire un’esperienza interattiva davvero “fluida” e veloce, soprattutto se il nostro display è caratterizzato da una frequenza di refresh superiore ai canonici 60 frame al secondo. Sulla destra della pagina è presente un box di controlli collassabile, con svariate opzioni in grado di modificare la “risoluzione” della simulazione, la densità e la velocità di diffusione del fluido, la pressione, la vorticità, e altri parametri ancora.

Presente anche un’opzione per catturare uno screenshot, sostanzialmente inutile su desktop. WebGL Fluid Simulation funziona in maniera egregia anche sui browser per gadget mobile, sebbene in questo caso sia più opportuno servirsi delle app dedicate (e gratuite) per smartphone iOS e Android.







