Oltre alle nuove GPU Ampere per professionisti, la conferenza GTC è servita a NVIDIA come palco per la presentazione di novità tecnologiche molto interessanti sul fronte della grafica di sintesi. Una di queste novità si chiama Omniverse, e ha le potenzialità per cambiare in maniera significativa il modo in cui ingegneri e creatori di contenuti lavorano sugli asset e i progetti tridimensionali.
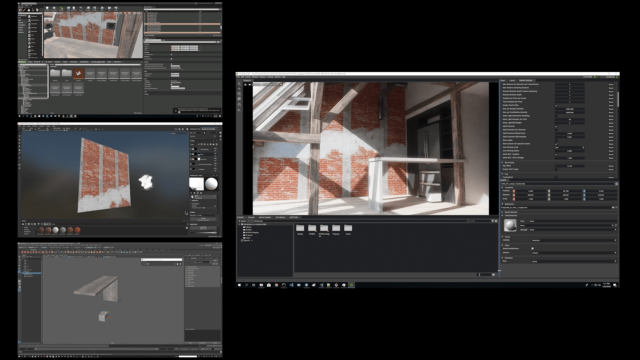
NVIDIA Omniverse è un sistema di simulazione in tempo reale per la collaborazione da remoto, un tool grazie al quale progettisti e designer possono collaborare costruendo una stessa scena 3D mentre sono connessi via Internet. Una soluzione interoperabile che agisce come hub creativo, spiega NVIDIA, con supporto alle workstation multi-GPU e alla creazione di mondi grafici ad alte performance.

Omniverse è basato sul formato USD (Universal Scene Description), tecnologia open source creata da Pixar che permette, tra le altre cose, di gestire la modellazione e la progettazione 3D con un sistema di layer non dissimile dal formato PSD di Adobe Photoshop. Indispensabile a quanto pare l’utilizzo delle GPU RTX come le nuove Ampere, così da sfruttare la capacità di calcolo dedicate per accelerare i calcoli in ray tracing.
Stando a quanto sostiene il CEO di NVIDIA Jensen Huang, Omniverse favorisce la fusione di mondo fisico e virtuale attualmente in corso. I team e i creatori sparsi in giro per il mondo avranno a disposizione uno strumento di collaborazione potente e flessibile, che permetterà loro di creare progetti complessi alla stessa maniera in cui si modifica un documento.
NVIDIA Omniverse concretizza il sogno del ponte ologrammi (Holodeck) di Star Trek, dice Huang. A conferma della validità della nuova offerta, la corporation californiana cita partner di peso interessati alla tecnologia come la già indicata Pixar, Industrial Light & Magic, Ericsson e altre decine di aziende attiva nella progettazione e nel design tridimensionale.